
목차
AI를 업무나 생활에 활용하려고 노력을 하고 있습니다.
일을 하다가 막히면 AI에게 물어보기도 하고 실제로 도움을 받은 적도 있습니다.
검색을 해서 찾기 힘든 내용도 AI는 꽤 빨리 찾아서 대답해 주니 편리합니다.
그러다가 문득 이런 생각이 들었습니다.
코딩을 하나도 하지 않고 AI에게 설명만 해서 계산기를 만들 수 있을까?
하는 김에 두 AI의 결과도 비교해 보겠습니다.
목차
1. 바드를 이용한 AI 계산기 만들기
2. HTML/Javascript 코드 실행하기
3. 계산기 코드 수정하기
4. Chat GPT를 이용한 AI 계산기 만들기
1. 바드를 이용한 AI 계산기 만들기
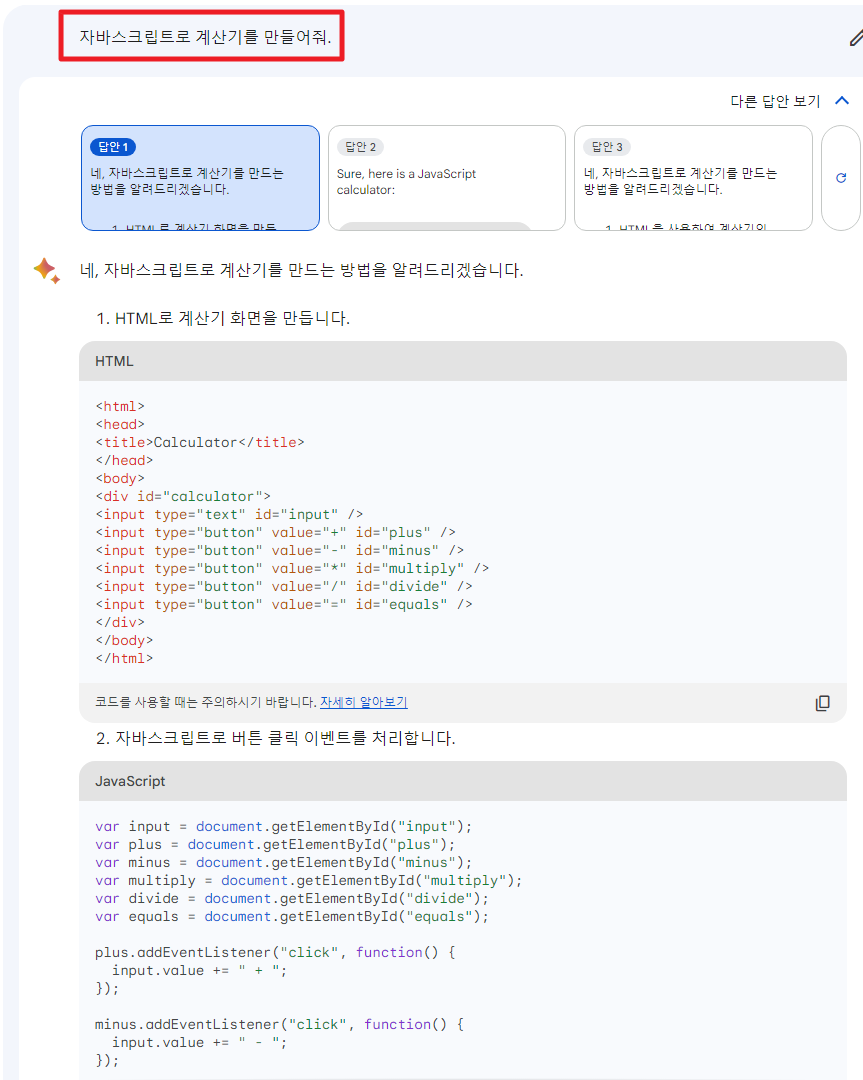
바드에게 아주 간단히 물어봤습니다.
자바스크립트로 계산기를 만들어줘.
자바스크립트로 만들어 달라고 한 이유는 프로그램을 실행시킬 때 브라우저(크롬, 엣지, 파이어폭스, 사파리 등)만 있으면 바로 실행해 볼 수 있기 때문입니다.

HTML부분은 사용자에게 보여주고 입력을 받는 부분이고 JavaScript 부분은 숫자를 계산하는 로직이 포함되어 있는 부분입니다.
첫 질문에서 답변을 HTML, JavaScript 2개로 나누어서 줬는데 하나의 파일로 합쳐달라고 해보겠습니다.
하나의 파일로 만들어줘

그래도 html과 javascript를 따로 써줬습니다.
저 둘은 하나의 파일에 쓸 수 있는데 자꾸 못알아듣고 따로 써줍니다.
AI가 사람의 말을 꽤 잘 알아듣지만 내가 원하는 대로 더 잘 일하도록 하려면 문맥 안에서 질문을 조정해 주어야 합니다.
이번에는 조금 더 구체적으로 말해보겠습니다.
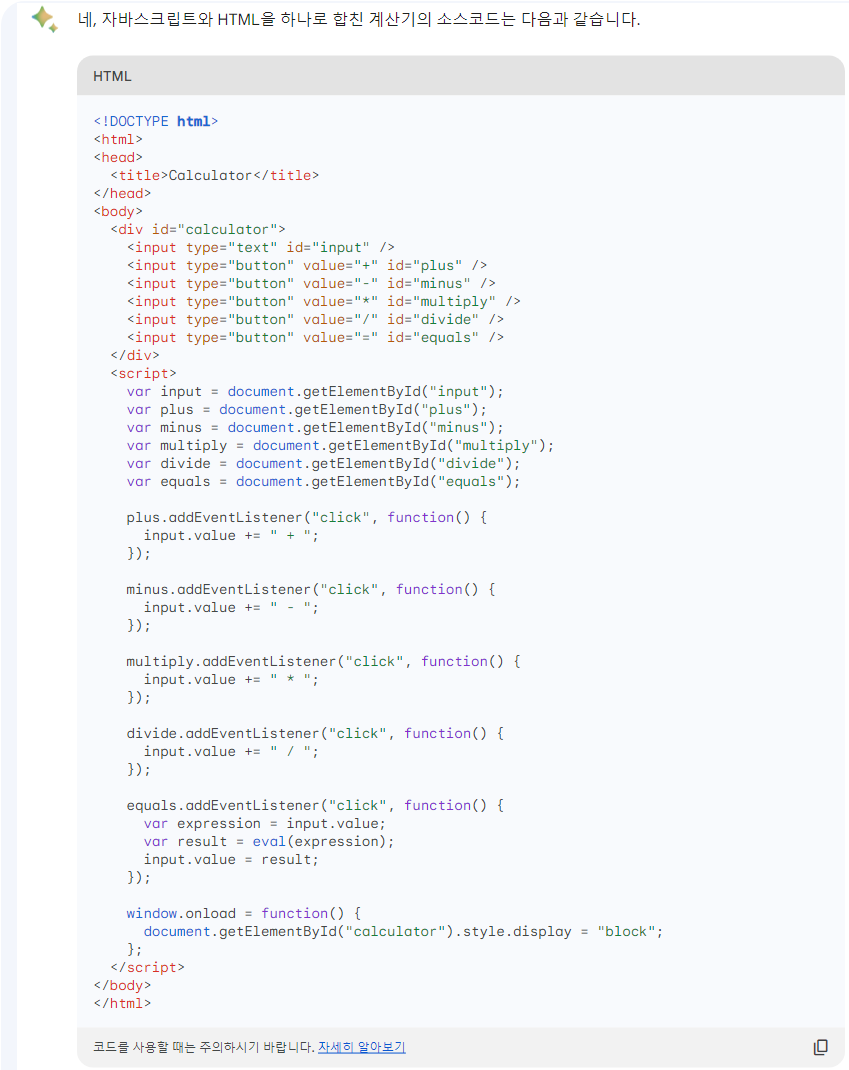
html과 javascript를 하나로 만들어줘

이번에는 정말로 하나로 만들어 줬습니다.
하지만 프로그램을 해본적 없는 사람은 코드를 어떻게 실행할 수 있는지 모릅니다.
코드만으로는 실행할 수 없고 html파일로 만들면 브라우저에서 실행할 수 있습니다.
2. HTML/Javascript 코드 실행하기
이 코드를 html 파일로 만들어줘

바드는 파일을 만들 수 없기 때문에 방법을 설명해 줍니다.
저 방법대로 해보겠습니다.

1. 바탕화면에서 우클릭 → 새로 만들기 클릭
2. 텍스트 문서 클릭

3. Bard가 알려준 코드를 복사해서 붙여 넣습니다.

4. [파일]을 클릭합니다.
5. [다른 이름으로 저장]을 클릭합니다.

6. 이름을 calculator.html로 정합니다.
7. [저장]을 클릭합니다.

메모장의 이름과 확장자가 변경된 모습입니다.

8. calculator.html파일을 드래그하여 크롬에 올려놓습니다.

모양은 우리가 생각했던 모양이 아니지만 계산기가 완성되었습니다.
계산기가 아닌 것 같다고요?
아래 움짤을 보시면 잘 작동하는 것을 확인할 수 있습니다.

3. 계산기 코드 수정하기
계산기는 계산기인데 흔히 생각했던 모양과는 다릅니다.
Bard에게 지시를 하여 코드를 수정해 보겠습니다.
계산기 숫자를 입력하는 버튼도 넣어


와우!
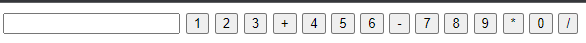
숫자 입력받는 버튼을 만들어 달라고 했더니 저렇게 배열을 했습니다.
말을 못 알아듣는 건 아닌데 ... 뭔가 센스가 없습니다.
이제부터는 코드 부분은 생략하고 질문 → 대답 → 화면 순으로 편집해 보여드리겠습니다.
버튼 배열을 123+,456-,789*,0/ 순서로 배열해줘.


이건 제가 질문을 잘못하긴 했는데 역시나 시킨 것만 하는 Bard군요.
버튼배열을 123+ 줄바꿈 456- 줄바꿈 789* 줄바꿈 0/ 순서로 배열해줘.


줄바꿈을 했지만 입력받는 부분에서도 한번 더 했으면 좋겠는데 이런 것도 다 말해줘야 하니?ㅠㅠ
텍스트 입력창 줄바꿈 123+ 줄바꿈 456- 줄바꿈 789* 줄바꿈 0/ 순서로 배열해줘.


이제야 처음에 상상했던 모습과 비슷한 계산기가 완성되었습니다.
4. Chat GPT를 이용한 AI 계산기 만들기
자바스크립트로 계산기를 만들어줘.

바드와 똑같이 질문했는데 Chat GPT는 처음부터 하나의 html 파일 안에 Javascript를 포함시켜서 코드를 작성해 주었습니다.
html파일을 실행하는 방법은 위에서 소개했으니 바로 결과만 보겠습니다.

바드를 이용해서 코드를 만들 때는 파일 만드는 것부터 손이 많이 갔는데 Chat GPT는 한 번에 그럴듯한 모양으로 만들어 주었습니다.
하지만 아직 사칙연산이 안되니 그 부분만 추가해 달라고 해보겠습니다.
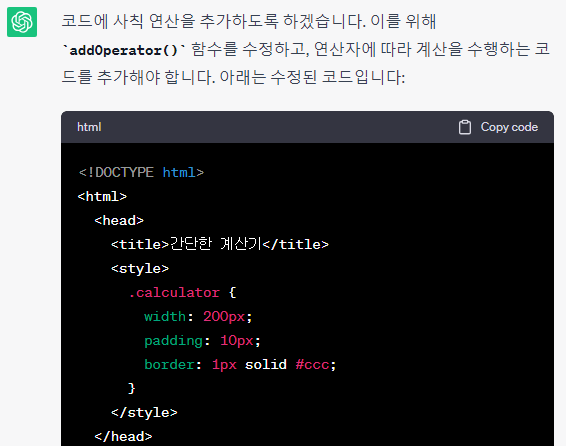
알려준 코드에 사칙 연산을 할 수 있도록 추가해줘


Chat GPT는 바드와 다르게 시키지 않은 버튼을 만들고 배치하고 초기화(Clear) 버튼까지 만들어 주었습니다.
최근 AI는 바드가 대답이 빠르고 사용성이 좋아서 Chat GPT는 사용하지 않고 있었는데 이번 비교에서는 GPT가 더 만족스러운 모습을 보여주었습니다.
이렇게 코딩 한 줄 없이 AI만 이용하여 계산기를 만들어 보았습니다.
프로그램을 모르는 분들도 이렇게 AI를 이용하여 코드를 만들고 실습한다면 조금 더 빨리 적응하고 배우실 수 있을 것 같습니다.
AI 선생님이 있으니 이제 너무 겁먹지 말고 코딩의 세계에 도전해 보시고 업무에도 활용해 보시기 바랍니다.
'IT issue' 카테고리의 다른 글
| 무료 엑셀을 사용하기 Ver.1(ft. 마이크로소프트 365, 오피스 365) (0) | 2023.07.01 |
|---|---|
| 아이패드 300% 활용법 - 멀티 태스킹, 멀티 윈도우 (0) | 2023.06.30 |
| 멀티 윈도우를 이용해 유튜브보며 게임도 하자(프리미엄 없이 PIP 보기) (0) | 2023.06.26 |
| 디즈니+에서 청소년 관람 불가 보기(ft. 콘텐츠 등급 설정, 성인인증) (0) | 2023.06.13 |
| 아이폰에서 촬영한 파일이 안보이는 경우(HEIC를 JPG로 변환하기) (0) | 2023.06.13 |



